Final submitted video, unfortunately not completed, may consider completing it in my own time.
Friday, 9 December 2016
Telling Tales - Week 9
Here are my completed scenes for my animation. Regretfully, they aren't at their best standards as I didn't take my deadline into consideration and rather focused on balancing my time on Studio Practice, Personal Professional Practice and Context of Practice.
Final 1st scene of mouse emerging from grass and noticing shadow of Sparrowhawk looms over.
Final 4th scene of Sparrowhawk calling after mouse as he sees him run away
Final 5th scene of behind shot of mouse running away
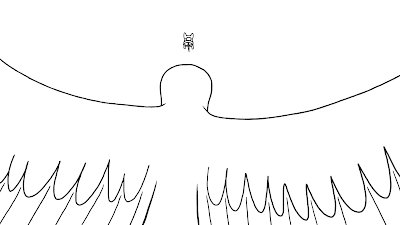
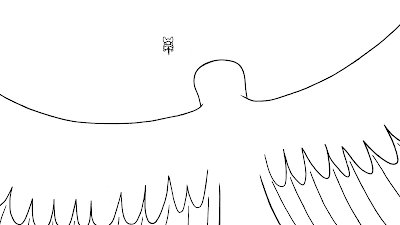
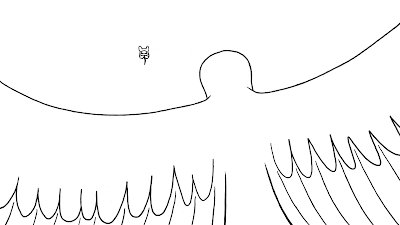
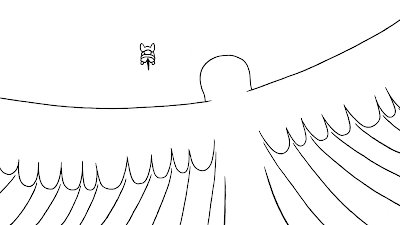
Final 6th scene of behind shot of Sparrowhawk giving chase
Final 7th scene of mouse pulling out gun to shoot down Sparrowhawk
Final 12th scene of Sparrowhawk crashing down after being shot twice
 |
Final 13th scene of Sparrowhawk struggling to live
Silhouette of mouse approaching Sparrowhawk to finish him off
Study Task 5 - Strike a Pose!
For this study task we were asked to select 5 emotional states and act them out before representing them in a cgi model. The emotional states I chose are as follows:
 |
| Anticipation |
 |
| Cruel |
 |
| Happiness |
 |
| Pain |
 |
| Surprise |
Using myself as reference I managed to mimic and recreate my emotional states in the cgi character rig 'Moom'. As shown I prefered to really over exaggerate my character's features in order to bring more life to his character. Emotional states of 'Moom' are as follows
 |
| Anticipation |
 |
| Cruel |
 |
| Happiness |
 |
| Surprise |
 |
| Pain |
Chosen Medium (Drawn Animation) - Exaggeration
Within drawn animation characters and objects can be exaggerated to make their movements more expressive. Despite them being overly unrealistic when well animated and brought to life it is believable that these are real people.
These sort of exaggerated movements are reasonably easy to animate with drawn animation and mostly drawn animations show this practice.
However, there are a few animations I have come across which use this over exaggeration (as shown in next image below).
Over exaggeration can be used within characters to express their personality and emotions. One example I like to use is Luffy from One Piece as he shows a range of exaggerated emotional states/exaggerated facial features which reflect his personality well (huge grin and overly sized smiling mouth
Other facial expressions he does are over exaggerated to portray, in this case for the images below, his emotional states.
These sort of exaggerated movements are reasonably easy to animate with drawn animation and mostly drawn animations show this practice.
However, there are a few animations I have come across which use this over exaggeration (as shown in next image below).
 |
| CGI Wild E Coyote |
 |
| Monkey D. Luffy |
 |
| Luffy crying after coming to terms with the death of his brother |
Eiichiro Oda (the author and illustrator of One Piece) does a good job at exaggerating face which appropriately reflects how emotionally distraught he is over the death of his brother. Wide mouth showing all his teeth, crying excessively, lots of wrinkles and snot running from his nose. All these aspects perfectly shows his emotional state.
 |
| Luffy losing his mind when his brother dies before him |
Not many scenes I have seen shows as much emotional stress as this scene of Luffy. In the animated series when he screams out in agony as most scenes like this I expected his screams to die down after a while, but not the case for Luffy. The voice actress for Luffy has him progressively scream louder and louder before finely snapping when he suddenly goes quite. Along with Luffy's blank eyes and overly gaping mouth he perfectly displays someone losing their mind.
Study Task 4 - Doing DUIK
For this study task we were asked to try out the 'DUIK' function in After Effects as part of our practice. Between this and the 'puppet pin' tool I really preferred using the 'DUIK' as it felt easier to use . Again, just like 'puppet pin' I don't know when I will be using this function often as I am more fond of using drawn animation. However, as I said in my blog 'puppet pin' I have seen animations I like which use this sort of function and therefore I will consider this for when it may come in useful.
I didn't want to take too long making this so it's just a simple little dance that can be looped.
I didn't want to take too long making this so it's just a simple little dance that can be looped.
Study Task 3 - Puppet Master
For this task we were asked to try out the 'puppet pin' tool in After Effects as part of our practice. Personally, creating this video was reasonably fine and I had fun. However, I don't know when I will be using this function often. Nevertheless, it will come in handy when needed.
That being said I have seen one animation that did appear to use this tool or at the least something similar to bring life to images that would otherwise be still. With this being a recent animated series I enjoy this could provide some inspiration for me to use functions like the 'puppet pin'.
Drifters:
Telling Tales - Week 8
Tuesday, 6 December 2016
Chosen Medium (Drawn Animation) - Character(s) Appearance
 |
| One Piece - Monkey D. Luffy |
Characters can be drawn to reflect their personality and emotions to determine what sort of person they are. Audience must be able to understand the character's personality and be able to connect with them (such as characters in Disney/Pixar).
 |
| FMA Brotherhood - Ling Yao |
Drawn animation can be used to show different emotional states or to hide certain aspects of them such as their motives. As shown above on the left image the character Ling appears as a friendly funny looking guy when you first see him which goes with how he acts (note his closed eyes also make him appear more friendly). When in a more serious situation his eyes open to give off a more serious facial expression as well as his head and ears become less rounded (along with the blood) shows us the idea of him being a serious warrior.
FMA Brotherhood is a good example to show the appearance of characters through their eyes and how they tell us not just about the character's personality but who/what they are (the truth). Following video perfectly describes this:
Telling Tales - Week 7
 |
| More progress done for first scene, with grass. |
Thursday, 1 December 2016
Chosen Medium (Drawn Animation) - Character Design
Creating character designs are generally quicker and easier to do drawn. However, depending on the how detailed the character is will make it more difficult and/or more time consuming when drawn animating from pose to pose and what the character will look like from every angle. CG characters will generally take longer to create and rig, which also includes drawing out how the character will appear first at different angles. But unlike drawn animation once the 3D character is made you don't need any added effort to see the character from every angle (majority of time spent is leaving it to be rendered). Same with stop motion except it's very time consuming and meticulous.
 |
| Drawn Turn Around |
 |
| 3D Turn Around |
 |
| Stop Motion |
Sunday, 27 November 2016
Telling Tales - Week 6
How far I have gotten with animating scenes for my animation:
1st scene where my mouse character emerges from the grass
4th scene is where the Sparrowhawk spots the mouse and calls out when the mouse starts to run away. I made sure not to make it look to static by moving him up slightly when his wings beat down to show that he is lifting himself through the air.
5th scene is a low shot of the mouse running away to give audience an idea of what he looks like when he runs from different angles.
6th scene is a back shot of the sparrowhawk giving chase. At first I wanted him to flap his wings while he gives chase but after speaking to one of my tutors we I decided it will be less time consuming if I just animated him gliding towards the mouse which gives me tell animating to do.
Tuesday, 8 November 2016
Telling Tales - Week 5
This week I redesigned my mouse and started animating for the first scene of my animation. I redesigned the tail of my mouse character to be thinner and longer as well as try a colour scheme. However I doubt the time I have to colour in all the frames considering how much I tend to put details into my scenes.
 |
| Sin City |
I'm considering doing the sort of black and white style with only the colour red for the blood which can prove to add more of a shock to when the mouse reveals his true intentions.
 |
| Stickman Madness Shooting 2 APK |
Keyframes I created before in-betweens of my first scene:
Telling Tales - Week 4
After a group critic I was informed of ways to improve the story and appearance of my mouse character. In response I created extra/redesigned scenes to present my mouse character more innocent and vulnerable in order to make it more shocking when he turns out to be the deadliest one. I need to make my mouse character look more mouse like as well as have more camera angles for the chase scene.
 |
| Extra/Redesigned scenes |
I also completed a turn around however I need to redesign the tail as I have been told it looks more like a rat tail. I don't think this to be my best turn around and it looks a bit jumpy but I only wanted this so that I know what he looks like from every angle.
 |
| G Mouse turn around |
Tuesday, 25 October 2016
Telling Tales - Week 3
During this week I decided to draft out my storyboard so that I have a clear idea of the storyline and how long each scene might take.
These storyboards visualise how the mouse is seen as the prey first before he turns around to reveal his scars and gun. The tables are then turned and the prey has turned into the predator. I'd like to interpret this as a symbol of humanity, we as humans are the weak vulnerable mouse but with the tools/weapons we become the deadliest predator.
Images of my mouse character from different angles, for my animated turn around.
Tuesday, 18 October 2016
Telling Tales - Week 2
 |
| Sparrowhawk and Peregrine Falcon |
During this week I focused on creating more designs for my characters and possible weapons for my very main character (who will need them to turn from prey to predator)
As shown above I look at birds of prey and tried drawing up an anthropomorphic Sparrowhawk. However I decided I will use a realistic design for the bird of prey.
 |
| Poses |
Above I considered medieval weapons for my prey character but felt I was focusing to much on medieval weapons like the mice in 'Mouse Guard'. Therefore I considered using more modern weapons like guns and knives which I believe will work well.
 |
| Concepts for final main character design |
Below is my final design for my main prey character. However, by the end of the animation he could be percieved as the predator. As noted in the image 'eyes of a predator face forward' most animated animal character designs' eyes face forward despite their species. This could be even more distinctive in my story if I keep the bird of prey anatomically accurate, as it is in real life. This will emphasise how stylised my supposed 'prey' character really is because a prey's eyes, like mice, don't point forward but to the sides.
 |
| Gangster Mouse |
Subscribe to:
Posts (Atom)